Parameters
| verts | 世界坐标中的矩形的 4 个顶点。 |
| faceColor | 矩形面的颜色。 |
| outlineColor | 矩形的轮廓颜色。 |
Description
在 3D 空间中绘制一个实心轮廓矩形。

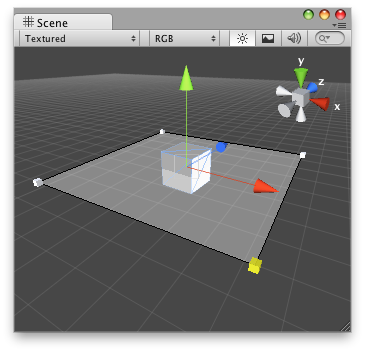
Solid rectangle with a black outline in the Scene View.
// Create a semi transparent rectangle that lets you modify
// the "range" var that resides in "SolidRectangleExample.js"
@CustomEditor (SolidRectangleExample)
class DrawSolidRectangle extends Editor {
function OnSceneGUI () {
var pos : Vector3 = target.transform.position;
var verts : Vector3[] = [Vector3(pos.x - target.range,pos.y,pos.z-target.range),
Vector3(pos.x-target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z-target.range)];
Handles.DrawSolidRectangleWithOutline(verts, Color(1,1,1,0.2), Color(0,0,0,1));
for(var posCube : Vector3 in verts)
target.range = Handles.ScaleValueHandle(target.range,
posCube,
Quaternion.identity,
1,
Handles.CubeCap,
1);
}
}
附加到此手柄的脚本:
//SolidRectangleExample.js
var range : float = 5;
Copyright © 2017 Unity Technologies. Publication 2017.1