Handles.CircleHandleCap
Switch to Manualpublic static void CircleHandleCap
(int controlID,
Vector3 position,
Quaternion rotation,
float size,
EventType eventType);
Parameters
| controlID | 手柄的控件 ID。 |
| position | Handles.matrix 空间中手柄的位置。 |
| rotation | Handles.matrix 空间中手柄的旋转。 |
| size | Handles.matrix 空间中手柄的大小。如果您想要一个恒定的屏幕空间大小,请使用 HandleUtility.GetHandleSize。 |
| eventType | 要操作的手柄的事件类型。它经过设计用于处理 EventType.Layout 和 EventType.Repaint 事件。 |
Description
绘制一个圆形手柄。将此手柄传递给 handle 函数。
在 EventType.Layout 事件上,计算手柄到鼠标的距离并相应地调用 HandleUtility.AddControl。
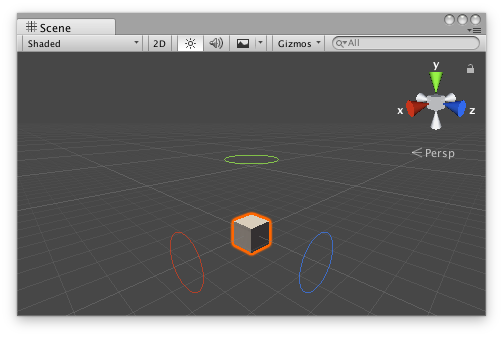
在 EventType.Repaint 事件上,绘制手柄形状。 “场景视图中的圆形手柄端盖。”
“场景视图中的圆形手柄端盖。”
Add the following script to your Assets folder as CircleExample.cs and add the CircleExample component to an object in a Scene.
using UnityEngine;
public class CircleExample : MonoBehaviour {}
将以下脚本作为 CircleExampleEditor.cs 添加到 Assets/Editor,然后选择包含 CircleExample 组件的对象。
using UnityEditor; using UnityEngine;
[CustomEditor(typeof(CircleExample))] public class CircleExampleEditor : Editor { float size = 1f;
protected virtual void OnSceneGUI() { if (Event.current.type == EventType.Repaint) { Transform transform = ((CircleExample)target).transform; Handles.color = Handles.xAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(3f, 0f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.right), size, EventType.Repaint ); Handles.color = Handles.yAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 3f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.up), size, EventType.Repaint ); Handles.color = Handles.zAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 0f, 3f), transform.rotation * Quaternion.LookRotation(Vector3.forward), size, EventType.Repaint ); } } }
Copyright © 2019 Unity Technologies. Publication 2019.1