Parameters
| htmlString | 要转换为颜色的不区分大小写的 html 字符串。 |
| color | 转换的颜色。 |
Returns
bool 如果成功转换字符串,则为 true,否则为 false。
Description
尝试转换 html 颜色字符串。
以“#”开头的字符串将通过以下方式解析为十六进制:
#RGB(变成 RRGGBB)
#RRGGBB
#RGBA(变成 RRGGBBAA)
#RRGGBBAA
When not specified alpha will default to FF.
Strings that do not begin with '#' will be parsed as literal colors, with the following supported:
red, cyan, blue, darkblue, lightblue, purple, yellow, lime, fuchsia, white, silver, grey, black, orange, brown, maroon, green, olive, navy, teal, aqua, magenta..
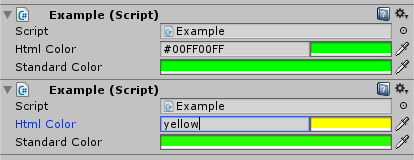
The following example creates a custom PropertyDrawer that allows the user to input html colors. This property drawer can be shown in the inspector when a color property has the attribute ColorHtmlProperty.
our custom property drawer.
// This is not an editor script.
using UnityEngine;
public class ColorHtmlPropertyAttribute : PropertyAttribute
{
}
// This is an editor script and should be placed in an 'Editor' directory.
using UnityEngine;
using UnityEditor;
[CustomPropertyDrawer(typeof(ColorHtmlPropertyAttribute))]
public class ColorHtmlPropertyDrawer : PropertyDrawer
{
public override void OnGUI(Rect position, SerializedProperty property, GUIContent label)
{
Rect htmlField = new Rect(position.x, position.y, position.width - 100, position.height);
Rect colorField = new Rect(position.x + htmlField.width, position.y, position.width - htmlField.width, position.height);
string htmlValue = EditorGUI.TextField(htmlField, label, "#" + ColorUtility.ToHtmlColorStringRGBA(property.colorValue));
Color newCol;
if (ColorUtility.TryParseHtmlString(htmlValue, out newCol))
property.colorValue = newCol;
property.colorValue = EditorGUI.ColorField(colorField, property.colorValue);
}
}
// This shows how we would use the PropertyDrawer.
using UnityEngine;
public class Example : MonoBehaviour
{
[ColorHtmlProperty]
public Color htmlColor = Color.green;
public Color standardColor = Color.green;
}
Copyright © 2017 Unity Technologies. Publication 2017.1