Parameters
| position | 从当前手柄摄像机看到的 3D 空间中的位置。 |
| text | 要在标签上显示的文本。 |
| image | 要在标签上显示的纹理。 |
| content | 此标签的文本、图像和工具提示。 |
| style | 要使用的样式。如果省略,则使用当前 GUISkin 的 label 样式。注意:如果您希望拥有恒定屏幕大小的手柄,请使用 HandleUtility.GetHandleSize。 |
Description
在 3D 空间中创建一个文本标签。
标签不与用户交互,不捕捉鼠标点击操作,并始终以正常样式呈现。
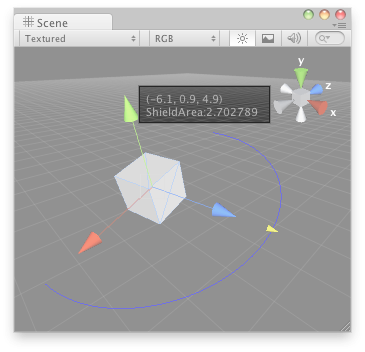
Label in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform
@CustomEditor (DummyLabelScript)
class LabelHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}
附加到此手柄的脚本:
// DummyLavelScript.js
var shieldArea : float = 5;
Copyright © 2017 Unity Technologies. Publication 2017.1