
1) 那到底什么是视差滚动呢?
2) 它的实现原理是什么呢?
3) 什么场景我们需要用到视差滚动呢?
4) 有什么工具能帮助我们快速实现视差滚动效果呢?
带着这些疑问,我们来一探究竟吧! 视差滚动是怎样一个概念呢? 首先我们还是先来了解一下什么是视差,维基百科的解释是这样的:
视差,就是从有一定距离的两个点上观察同一个目标所产生的方向差异。从目标看两个点之间的夹角,叫做这两个点的视差,两点之间的距离称作基线。只要知道视差角度和基线长度,就可以计算出目标和观测者之间的距离。视差可用观测者的两个不同位置之间的距离(基线)在天体处的张角来表示。 可以从图中看到,随着观测点从一测移至另一侧,路边的河水和花草让人感觉远处的大山出现缓慢移动。 既然理解了视差,我们可以进一步来看下面这张图:
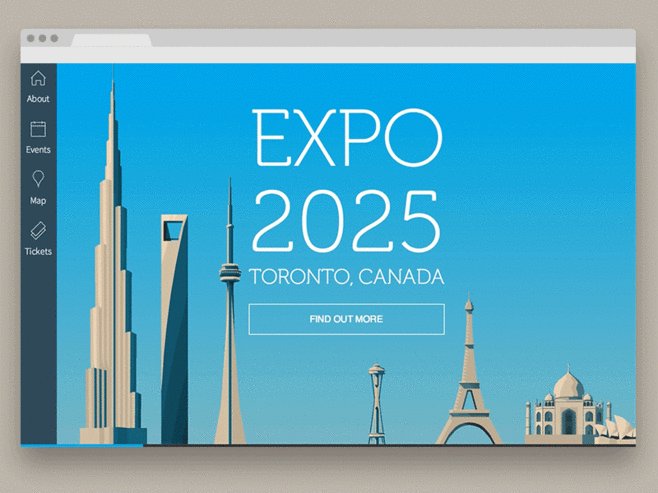
在图中,我们可以看到,虽然多个建筑只是在按照自己的速度进行轨迹运动,但是在视觉上却行成一种新的体验,在web设计中,通过运用多层背景在以不同速度运动的情况下,形成的一种立体的运动效果,这种视觉体验,我们称之为视差效果。 那么在Web上是如何实现视差滚动的呢? 虽然网络上那些优秀的视差滚动效果层出不穷,但其实也都是基于一些最基础的视差动画制作而来的,所以我们可以先从一个简单的小例子来分析:
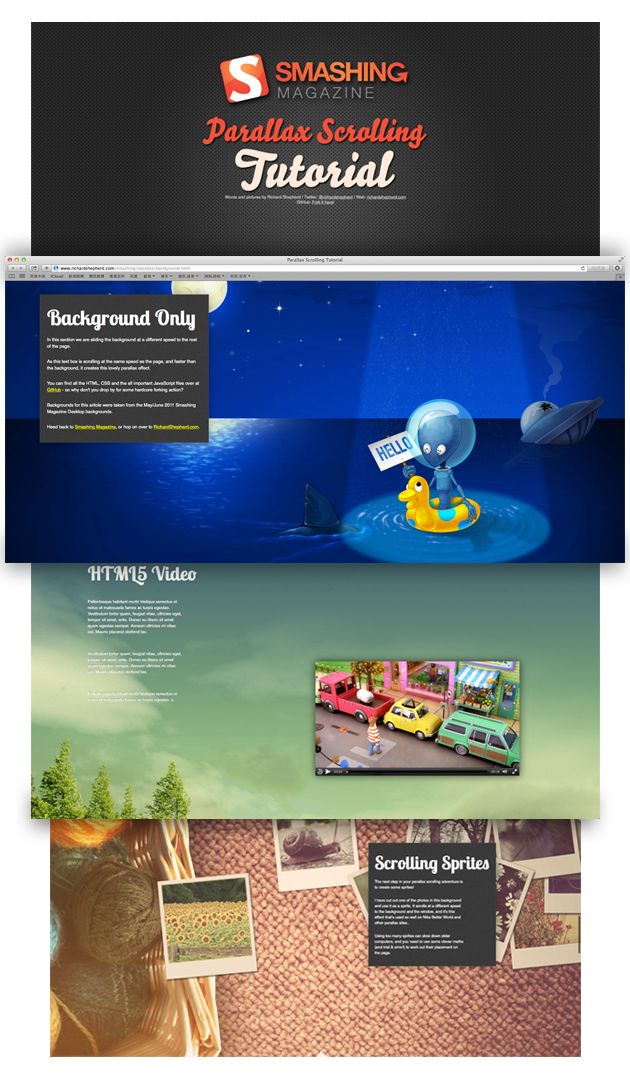
我们来看这样一个例子吧:http://www.richardshepherd.com/smashing/parallax/background.html
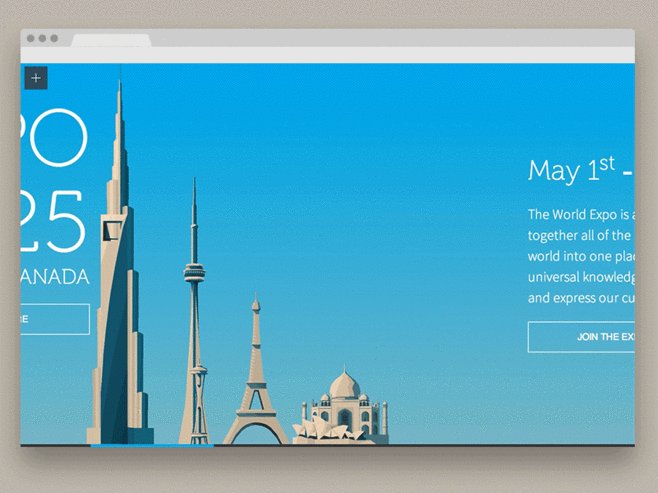
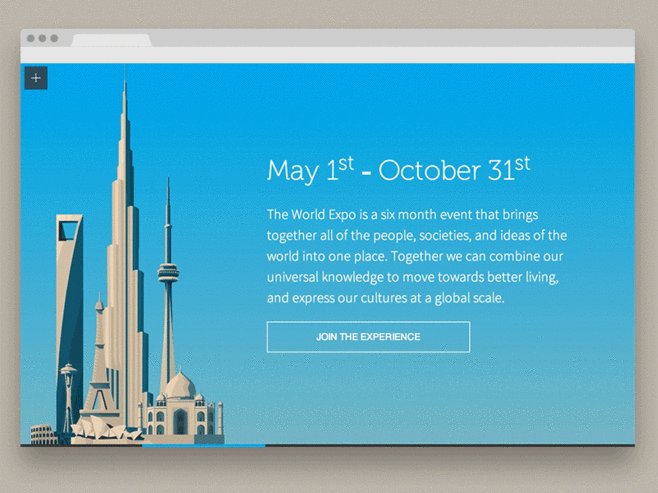
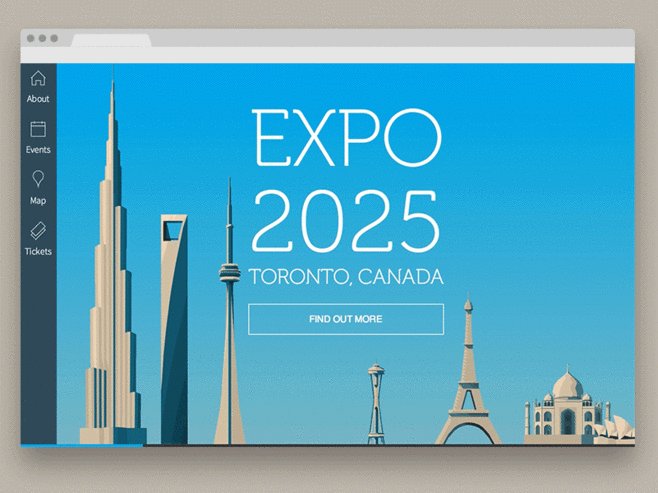
这个页面有五个画面,然后通过浏览器窗口将整个页面分割成多个场景。 经过分析以后,其实我们可以很轻松的实现这样的效果,我们可以通过五个画面来组成这样一个页面,代码如下:
然后我们给这五个容器设置相应的背景,让页面变的丰富起来,并将背景图片相对于浏览器窗口固定,样式文件如下:
为了能更接近实例,我给所有页面设置了一个统一高度,这个高度相对于页面容器总是要少10%,为了就是能更贴近实际效果。
当我们滚动这个页面的时候,可以看到图片出现了简单的切换效果,只是通过给背景设置 background-attachment:fixed;这样一个css属性,便实现了一个简单的视差效果。虽然它现在看起来还很简陋。
那么我们还是先来了解一下,background-attachment到底是一个怎样的属性呢?我们来看看官方文档的解释:
background-attachment –属性设置背景图像是否固定或者随着页面的其余部分滚动。 取值有: scroll | fixed | inherit scroll: 随着页面的滚动轴背景图片将移动 fixed: 随着页面的滚动轴背景图片不会移动 inherit: 继承初始值: scroll
我们为什么要给当前页面中每个容器设置background-attachment:fixed呢?其实我们可以这样理解这个属性:当前每个容器的背景是不会因为滚动轴的滚动而移动的,但是滚动的同时,该容器还是会因为滚动轴的滚动而移动,所以就产生了上面的类似转场动画效果。
经过测试除了IE6以外都是可以支持background-attachment这个属性的,当然IE6并不是不支持,只是支持的标签有限,仅仅支持body和html的标签。
我们来看看下面的视图说明就不难明白了。
因为我们始终能看到的区域是浏览器窗口,当我们上下滚动的时候,就形成这样的视觉感受了。
不过,好像还差点什么,没错,每个场景中,都有相应的页面元素比如,文字,图片按照自己的方式滚动,下面我们来看看页面的源码:
我们可以看到页面中分别为这几个元素都添加了data-type类型,data-speed速度,background-position属性,随着滚动轴滚动,background-position的值发生相应的改变。 data-type=”background”和data-speed=”8″分别是定义一个数据类型和 当前元素的速度取值,用来向JS里传递参数,background-position则是用来定义背景的位置;
我们还可以看一下页面的js:
http://www.richardshepherd.com/smashing/parallax/js/script.js
作者大体的意思是这样的: 通过遍历带有data-type的元素,读取相应元素的位置和滚动速度,找到相应的data-type=”background”,存储当前的基础变量,然后当窗口滚动时,先通过计算滚动条高度和窗口高度判断当前元素是否在视野中,从而改变相应的元素的值。简单点说,页面的js是通过监听scroll事件来实现的。
这个例子,虽然简单,只是用js反向滚动背景,就达到了视差滚动的效果,看上去还不错。 许多优秀的视差滚动也都是通过多层的背景,按不同的速度,不同的方向,不同的效果去运动从而配合实现的。
原理我们已经知道了,那什么情况我们需要用到视差滚动呢? 个人觉得:首先视差滚动是通过大量的背景和元素组成,也就意味着需要大量的背景图片,通过高分辨率的大图,吸引用户浏览,让用户的视线停留在背景上,当然我们需要考虑页面的加载情况,所以不少视差滚动页面会提前添加loading动画。
其次,需要设计好各个图层中元素和背景的关系,通过好的设计来传达视觉效果,不要让页面变的花哨无趣,最好给页面一个叙事感,通过页面的元素,能够传达一个有趣的故事等。要注意的是,内容真的很重要,技术只是手段。 感兴趣的同学可以关注以下资源:
https://zh-cn.facebook.com/Parallax.Scrolling
http://webdesignledger.com/inspiration/18-websites-that-take-scrolling-to-the-next-level
http://webdesignledger.com/inspiration/20-fantastic-website-designs-using-pastel-color-schemes
最后感谢阅读,希望能为您带来些许帮助!