Unity视频播放有很多种实现方式,可根据要求来选择适当的实现,这里总结一下:
1. MovieTexture
Unity标准接口,支持的播放视频格式有.mov、.mpg、.mpeg、.mp4、.avi和.asf。仅支持PC端的本地视频播放。
1. 在游戏对象中播放,就好比在游戏世界中创建一个Plane面对象,摄像机直直的照射在这个面上
在新建的一个plane平面,将其纹理绑定为电影纹理即可
//设置当前对象的主纹理为电影纹理
renderer.material.mainTexture = movTexture;
//设置电影纹理播放模式为循环
movTexture.loop = true;
并可通过
movTexture.Play();
movTexture.Pause();
movTexture.Stop();
来进得播放控制。
此时可以通过直接缩放plane平面来达到缩放视频的目的
至于MovieTexture的赋值,在4.6x/5.0x版本上是无法通过将视频拖入Project视频来自动造成纹理的,之前的老版本是可行的。
2. 在GUI层面播放。它其实和贴图非常相像,因为播放视频用到的MovieTexture属于贴图Texture的子类。
//绘制电影纹理
GUI.DrawTexture (new Rect (0,0, Screen.width,Screen.height),movTexture,ScaleMode.StretchToFill);
播放视频的大小是屏幕的宽高,如果想动态的修改视频的宽或高直接修改new Rect()视频显示区域即可
2. Handheld.PlayFullScreenMovie
Unity标准的视频播放接口,支持的播放视频格式有.mov、.mpg、.mpeg、.mp4、.avi和.asf。支持PC/移动端播放,支持本地在线播放
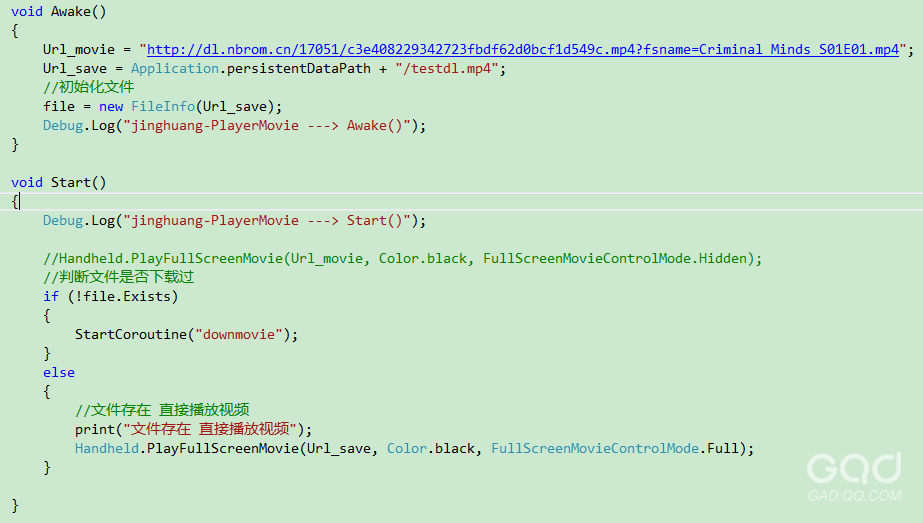
url_movie = "http://dl.nbrom.cn/17051/c3e408229342723fbdf62d0bcf1d549c.mp4?fsname=Criminal_Minds_S01E01.mp4";
Handheld.PlayFullScreenMovie(url_movie, Color.black, FullScreenMovieControlMode.Full);
Handheld.PlayFullScreenMovie("test.mp4", Color.black, FullScreenMovieControlMode.CancelOnInput);
将视频文件放置在Assets/StreamingAssets/路径下
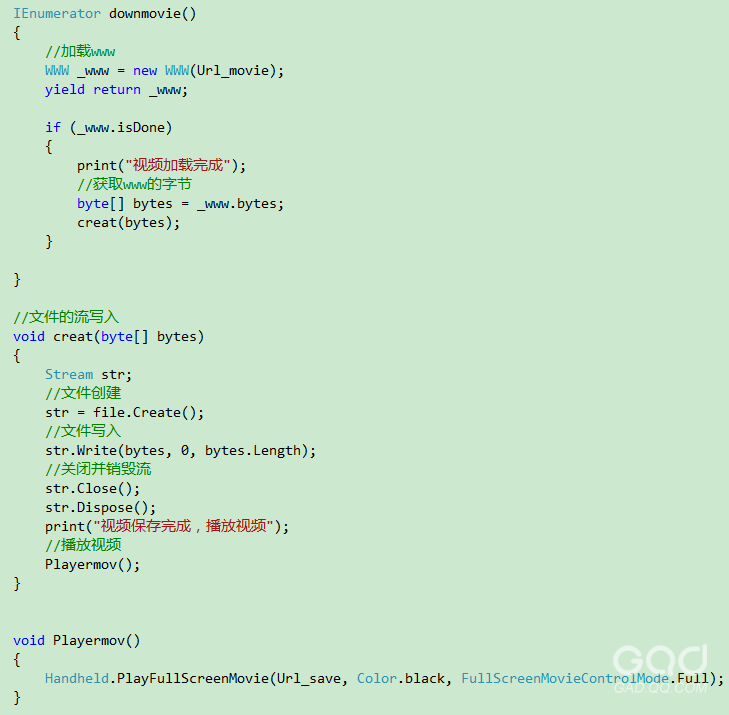
上面的方法在移动端是边下载边播放网络视频的,属于在线播放,不好的地方就是,再次观看还需要再次加载。可能在播放的时候判断是否已下载到本地如果在本地就可以播放本地,如果没有再从网上下载到本地


3. MobileMovieTexture
Unity移动端第三方插件视频播放,分免费版和收费版,免费版视频加了水印,收费版无水印,但该插件本身有很多bug,其中最重要的是没有音频。它也不支持在线视频播放。
4. EasyMovieTexture
Unity移动端第三方视频播放插件,支持视频本地播放,支持RTSP。
1>. 初始化加载,该部分主要在Unity中将播放视频的地址(本地/URL)传送到Android,并完成MediaPlayer的初始化
2>. Android创建一个Surface,并将其与之前创建的MediaPlayer绑定
3>. 结合视频绘制载体计算图像拉伸比
4>. 根据视频宽高比创建VideoTexture并传到Android与
m_VideoTexture = new Texture2D(Call_GetVideoWidth(), Call_GetVideoHeight(), TextureFormat.RGB565, false);
Call_SetUnityTexture(m_VideoTexture.GetNativeTextureID());
5>. 设置视频窗口,完成TextureId与surface的绑定
SetWindowSize(GetVideoWidth(),GetVideoHeight(),m_iUnityTextureID ,m_bRockchip);
6>. 更新纹理
Call_UpdateVideoTexture();
m_SurfaceTexture.updateTexImage();
7>. 播放视频
使用MediaPlayer播放视频
5. MediaPlayer + SurfaceTexture
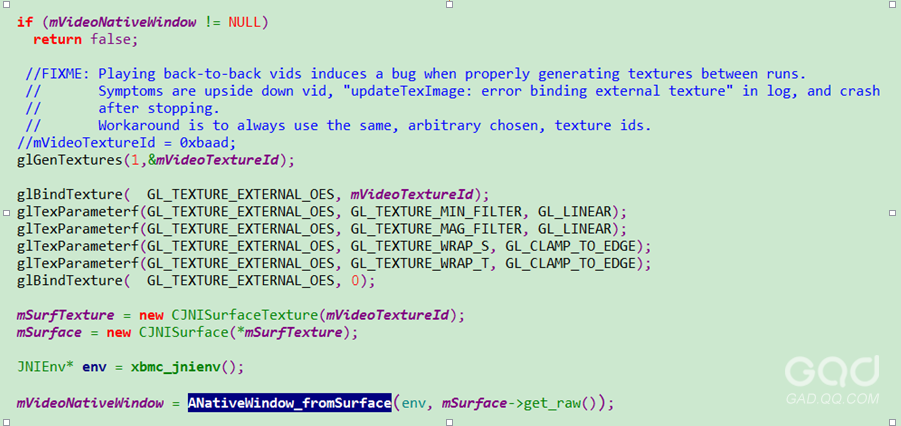
播放组件上层使用MediaPlayer来处理,在成功创建并设置好setDataSource后,需要创建GL_TEXTURE_EXTERNAL_OES格式的纹理ID来与MediaPlayer生成联系。

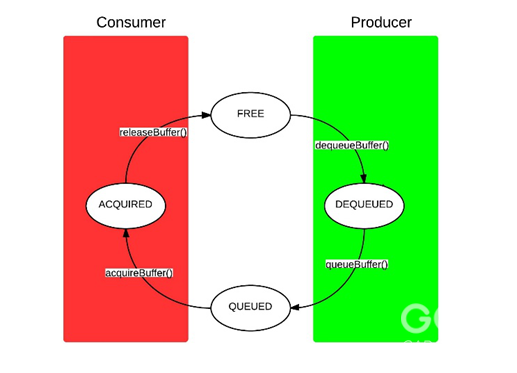
在这里我们需要使用SurfaceTexture的理由是,它能代替SurfaceHolder,使得当我们指定图像流的输出目标为照相机预览或视频解码时,我们在每一帧中得到的所有数据不需要直接用于显示在设备上,而是可以选择先输出到SurfaceTexture上,在上屏之前可能做一些自定义扩展。当调用updateTexImage()时,用来创建SurfaceTexture的纹理对象内容被更新为包含图像流中最近的图片。
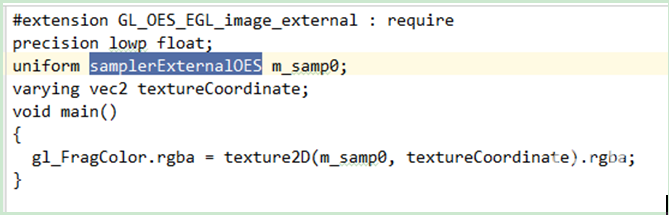
- Shader采样 YUV->RGB
这里片元着色器的使用如下:

该Shader是针对GL_TEXTURE_EXTERNAL_OES的一种扩展,完成YUV到RGB的转换,采样出来的数据需要绘制到Unity纹理上,这里面不能直接操作,需要借助FBO和EGLImage来操作。该片元着色器的写法在使用SurfaceTexture里面已经有提及。
- EGLImage
EGLImage代表一种由EGL客户API(如OpenGL,OpenVG)创建的共享资源类型。它的本意是共享2D图像数据,而在这里使用它的目的在于经过EGLImage创建的2D纹理,能够bind到任意的载体GameObject上面。
EGLImageKHR eglCreateImageKHR(
EGLDisplay dpy,
EGLContext ctx,
EGLenum target,
EGLClientBuffer buffer,
const EGLint *attrib_list);
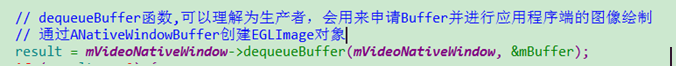
target决定了创建EGLImage的方式,例如在Android系统中专门定义了一个称为EGL_NATIVE_BUFFER_ANDROID的Target,支持通过ANativeWindowBuffer创建EGLImage对象,而Buffer则对应创建EGLImage对象时的使用数据来源。

这个对象的api接口较多,它对buffer的管理类似于如下

这部分操作可以参考下面这篇文章

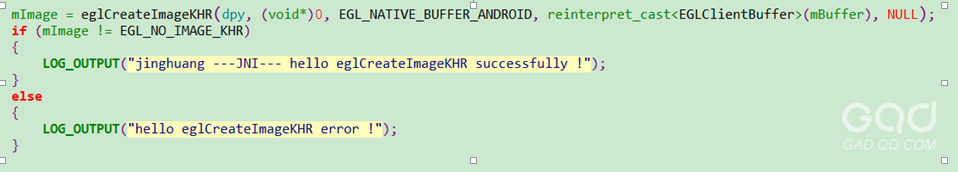
2) 通过该ANativeWindowBuffer来创建EGLImage

3) 成功创建了EGLImage后,可能通过它来创建一个2D纹理

这个2D纹理在后面创建FBO的时候会用到。
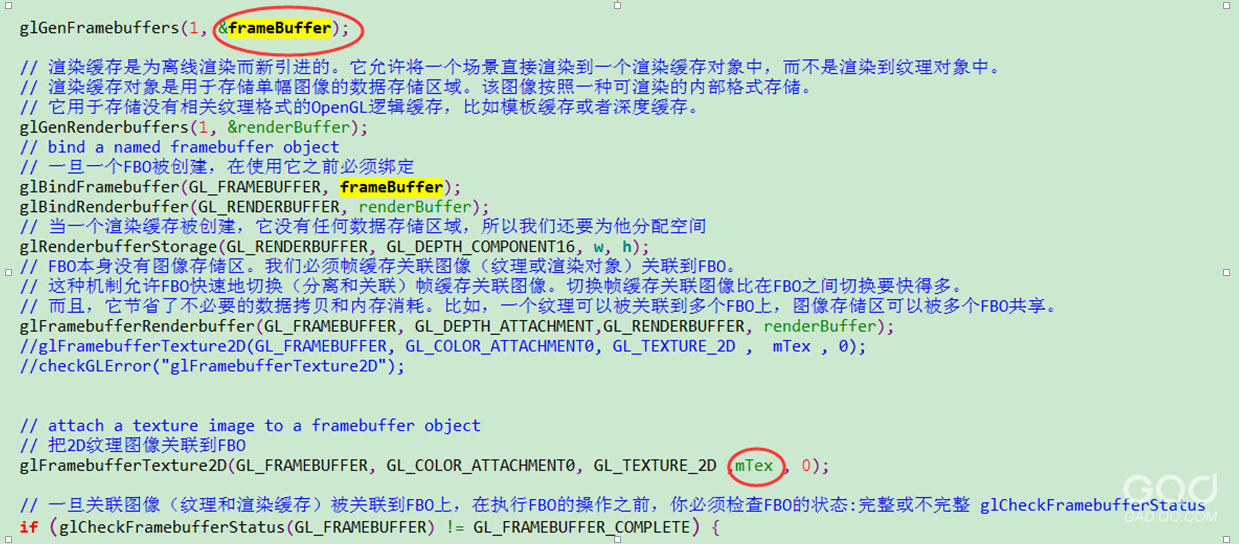
- FBO - Frame Buffer Object
FBO即帧缓存对象,它是OpenGL管线的最终渲染目的地。在OpenGL渲染管线中,几何数据和纹理在FBO内部经过多次转化和多次测试,最后以二维像素的形式显示在屏幕上。它是一些二维数组和OpenG所使用的存储区的集合:颜色缓存、深度缓存、模板缓存和累计缓存。默认情况下,OpenGL将帧缓冲区作为渲染最终目的地。此帧缓冲区完全由window系统生成和管理。这个默认的帧缓存被称作“window系统生成”(window-system-provided)的帧缓冲区。

在这里使用了通过上一步EGLImage生成的2D纹理mTex,这样的话后续就可以通过操作FBO对象来获取MediaPlayer中SurfaceTexture中的每一帧数据。
- SurfaceTexture.updateTexImage
当MediaPlayer中当新的帧流可用时,调用updateTexImage从图像流中提取最近一帧到纹理图像中,此时由于同处一个上下文中,首先需要执行一次FBO绑定操作,这是由于GL_TEXTURE_EXTERNAL_OES的特性决定的,实际上这个操作是为了下帧准备的。

然后将shader采样出来的数据帧跟Unity纹理ID绑定后就可上屏。

PS: 这里没有截很代码的详细逻辑,只是原理,可能有理解不到位的地方,欢迎指证。






