方法一:(利用NGJ MiniMap插件)
1.导入该插件后,在Mesh Version->Prefabs中,将NJG MiniMap(2D)拖入到场景中;
2.在Hierarchy中点击MiniMap(位于NJG MiniMap(2D) -> UI Root -> Camera -> Anchor -> MiniMap),在Inspector中不勾选UIMini Map On GUI -> Zoom Settings -> MouseWheel ,将Zoom值调为最小;
3.给游戏主角和NPC各添加脚本NJGMap Item(Script),设置Marker Type属性:主角设为2DMe,NPC设为OtherPlayer;
4.此时运行游戏看到小地图有毛边;若想去掉毛边,重新设置Mask为一个矩形的Texture;
5.运行游戏可得到基本样式的小地图了;
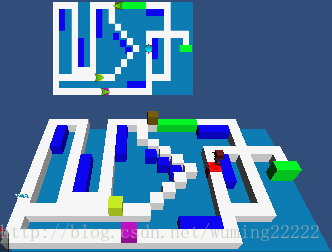
6.注意:小地图这个窗口会自动刚好俯视到场景中所有物体所以应该让所有物体在地图的范围中,这样窗口范围和地图范围刚好吻合;如图:(上方为小地图,下方为场景地图;小地图中靛色圆点为主角,绿色箭头为NPC,圆点和绿色箭头来自插件中)

方法二:通过角色在原地图中的位置比例来确定角色在小地图中的位置
- public class Map : MonoBehaviour {
- public Texture map ;//小地图图片、地图的俯视图;
- public Texture playerTexture ;//在小地图中代表角色的标识
- float cubePosX=0 ;//角色在小地图中的位置x
- float cubePosY=0 ;//角色在小地图中的位置y
- public GameObject player;
- public GameObject plane;//场景中的地图
- float planeWidth;
- float planeHeight;
- float scale = 1.0f;//缩放比
- void Start()
- {
- planeWidth = plane.GetComponent<MeshFilter>().mesh.bounds.size.x * (plane.transform.localScale.x );
- planeHeight = plane.GetComponent<MeshFilter>().mesh.bounds.size.z * (plane.transform.localScale.z);
- }
- void Update()
- {
- //通过场景地图中的位置比例(player.transform.position.x/planeWidth)来确定角色在小地图中的位置
- cubePosX = map.width*player.transform.position.x/planeWidth;
- cubePosY = 159-map.height*player.transform.position.z/planeHeight;
- }
- void OnGUI ()
- {
- GUI.DrawTexture(new Rect( 0, 0, map.width*scale, map.height*scale), map);
- GUI.DrawTexture(new Rect((cubePosX+6) * scale, (cubePosY-34) * scale, 5, 5), playerTexture);
- }
- }
方法三:(实时小地图,此方法基于方法四,建议先看方法四)
在我亲自按照方法四(转载)的介绍做了之后我未能做出与作者完全一样的效果,出现的问题为Camera_Map输出到New Render Texture的图像大小与New Render Texture的大小难以完全重合(反正我调了很久),我的小地图效果如图:

方法四借助New Render Texture显示Camera_Map的输出图像,借助Camera_UI输出到屏幕。由此,我想到:直接将Camera_Map的图像输出到屏幕,无需New Render Texture和Camera_Map.
Hint:若开发中遇到GUIText显示文字时,小地图也会同时显示,这时考虑将Camera_Map的GUILayer disable掉,即在inspector面板中,去掉对勾(此Hint来源不详)。
最终图像:







