关于NGUI 什么时候用UIPanel,我找了一下相关的资料,我们先看一下的一个比喻例子:
UIGeometry好比为煮菜准备食材,UIDrawCall好比是煮菜的工具(锅,炉子等),UIPanel就是大厨了决定着什么时候该煮菜,UIWidget(UILabel,UISprite和UITexture)是这道菜怎么样的最终呈现。
现在讲一下UIpanel工作流程,前面介绍UIDrawCall的产生过程,当然这是UIPanel最重要的工作之一,在对UIDrawCall进行更新是要对UIPanel的其他信息(transform,layer,widget)等进行更新:- /// <summary>
- /// Main update function
- /// </summary>
- void LateUpdate ()
- {
- // Only the very first panel should be doing the update logic
- if (list[0] != this) return;
- // Update all panels
- for (int i = 0; i < list.size; ++i)
- {
- UIPanel panel = list[i];
- panel.mUpdateTime = RealTime.time;
- panel.UpdateTransformMatrix();
- panel.UpdateLayers();
- panel.UpdateWidgets();
- }
- // Fill the draw calls for all of the changed materials
- if (mFullRebuild)
- {
- UIWidget.list.Sort(UIWidget.CompareFunc);
- Fill();
- }
- else
- {
- for (int i = 0; i < UIDrawCall.list.size; )
- {
- UIDrawCall dc = UIDrawCall.list[i];
- if (dc.isDirty)
- {
- if (!Fill(dc))
- {
- DestroyDrawCall(dc, i);
- continue;
- }
- }
- ++i;
- }
- }
- // Update the clipping rects
- for (int i = 0; i < list.size; ++i)
- {
- UIPanel panel = list[i];
- panel.UpdateDrawcalls();
- }
- mFullRebuild = false;
- }
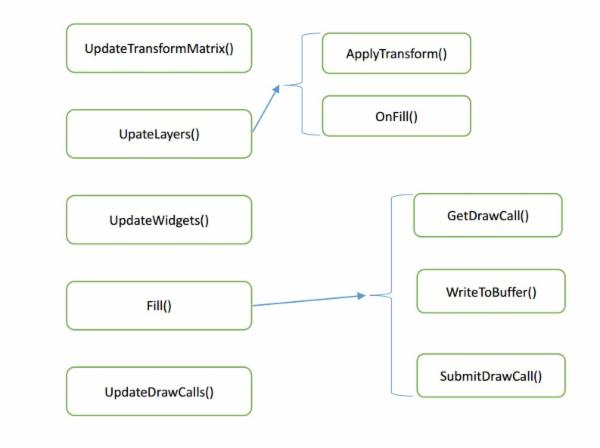
就不进行文字描述了,贴一张自己的画的LateUpdate()函数调用栈图(不光文笔不好,画图也不行,硬伤呀,就这样也是琢磨很久画的):