之前看到了Uniflow的工具,但是不会使用,只知道Uniflow其实是一个图片浏览工具,所以就在网上找了一下关于uniflow 插件怎么用的相关文章。

看到这个效果,起初就觉得很神奇(在2D camera的情况下实现)。一直都想知道在2D的情况下如何实现图片的变形,如上图的图片的透视效果——图片一头大,一头小。所以一开始看到这个效果非常兴奋,还以为让我找到了。看了下代码就非常失望,其实Uniflow实现的原理很简单:camera的 Projection 为 Perspetive 这样通过旋转图片的角度和位移就会呈现这个效果了。
Uniflow主要是实现一套管理机制:实现图片左移,右移,居中,放大四种效果。C#代码
- public enum EThumbnailFlippingAnimation
- {
- Left,
- Centered,
- Right,
- Zoom
- };
本来就可以打住了,但为了使自己的学习发挥到最大作用,还是做下分享(很久没有写Blog了)。

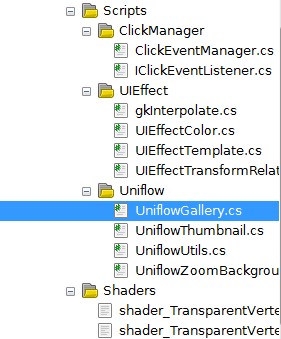
--ClickManager:鼠标事件管理器
--ClickEventManager.cs:自定义事件的触发器,看过NGUI的UICamera就知道,这个脚本的就是这个功能——在Update中检测当前鼠标的状态,然后通过SendMessage触发事件:
C#代码
- if( m_rFirstPressedCollider != rCollidedElement )
- {
- rCollidedElement.SendMessage( "OnHoverEvent", true, SendMessageOptions.DontRequireReceiver );
- m_rPreviousHoveredCollider = rCollidedElement;
- }
C#代码
- public interface IClickEventListener
- {
- void OnClickEvent( );
- void OnHoverEvent( bool a_bIsHovered );
- }
--gkInterpolate.cs:定义些缓动函数,对缓动感兴趣的可以猛击罗列更多缓动函数的实现。
--UIEffectColor.cs:继承UIEffectTemplate,重现EffectUpdate函数,实现颜色的变化,更改Shader的color参数值。
--UIEffectTemplate.cs:动画的实现类,类似NGUI的UITweener。
--UIEffectTransformRelativeCoords.cs:Scale,Rotation,Position的动画实现
--Uniflow:图片浏览器实现
--UniflowGallery.cs:对UniflowThumbnail的管理类,定义图片之间的参数。
--UniflowThumbnail.cs:对EThumbnailFlippingAnimation定义的四种效果的实现:
C#代码- // Animates/flips the thumbnail.
- // Animation can be skipped if a_bForceEndOfAnimation set to true
- public void Flip( EThumbnailFlippingAnimation a_eFlippingAnimation, bool a_bForceEndOfAnimation )
- {
- m_rUIEffectFlipping.Pause( );
- m_rUIEffectColorFade.Pause( );
- if( m_bIsZoomed == false )
- {
- switch( a_eFlippingAnimation )
- {
- case EThumbnailFlippingAnimation.Left:
- {
- m_rUIEffectFlipping.finalEulerAnglesOffset = m_rParentGallery.leftFlippingRotation;
- m_rUIEffectFlipping.finalScaleOffset = m_rParentGallery.leftFlippingScale * Vector3.one;
- m_rUIEffectFlipping.finalPositionOffset = m_rParentGallery.leftFlippingPosition;
- m_rUIEffectColorFade.colorIn = m_rUIEffectColorFade.currentColor;
- m_rUIEffectColorFade.colorOut = m_rParentGallery.ambientColor;
- }
- break;
- //省略其他实现,具体可以查看代码
- }
- }
- }
--UniflowZoomBackground.cs:背景图片的效果的实现类。
--Shaders:图片使用的shader,定义变量
--shader_TransparentVertexLitOverlayP1.shader:
--shader_TransparentVertexLitOverlayP2.shader:
小结:
其实原理很简单,但是要想有一个好的管理还是需要额外做很多工作的。要不然也不会有Uniflow,虽然没有学到自己想要的,但是Uniflow的代码组织还是有很多借鉴的。
因为之前一直有事,抽不开身,有很多要写的博客都落下了,希望以后可以给自己更多时间,更多的成长。





