本游戏基于安卓平台,面向国内较为低廉的2G内存及4核处理器的智能机。由于3D游戏普遍的内存消耗多,资源占量大的特点,为使国内多数机型能够流畅的运行本游戏,并且避免VR游戏由掉帧所引起的使人眩晕的通病。项目技术的主要攻克方向设定在了系统的优化上。基于此,我们进行了诸多方面的努力。
1)地图的建立和加载
本游戏将游戏空间分割成类似于魔方的二十七块立体空间,在每一个子空间中随机生成十个或更多的物体。在此期间,插入预加载好的过场动画,在播放动画的同时,通过协程(类似于多线程)的方式,在每一秒加载六十个(即每帧一个)物体,这样,在用户观赏完过场动画后,就可以完整的加载好场景内的所有物体,避免了用户的等待。
2)场景管理
众所周知,现今游戏通常使用动态渲染的方法对场景内的物体进行染。但是在VR游戏这样玩家直接体验游戏画面的游戏上。动态渲染带来的帧数降低会极大的影响玩家的游戏体验。所以必须预先加载好场景内的所有物体,用内存空间换取加载的时间,这对整个系统的优化提出了极大的要求。但是,提前加载好所有的物体会使游戏地图变死,限制住玩家的自由性,为解决这个问题,我们试图在其他方法上寻找灵感。

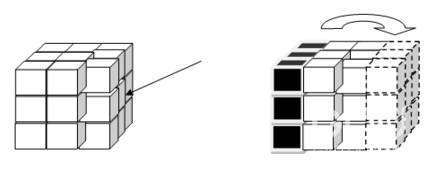
对于场景的渲染,通常的做法是由上左图所示:
在整个地图中,红色表示当前玩家位置,渲染其周边白色的六块区域。当玩家移动之后,取消渲染上右图中右上虚线位置的渲染,继而渲染黑色右下位置的模块。
基于上述方式的启发,本游戏将游戏地图做成了可循环的无限模式。具体做法如下:

玩家初始处于整个27块立方体的正中央,当玩家向右前几到箭头所指的方块时,将黑色方块面转移到虚线方块面位置上。向其他方向移动同理,将玩家位置始终保持在方格正中心。
3)动态内存优化
在上一条目中,我们提到了完全加载对内存的压力问题。如果以270个模型同时放在整个游戏中的话,对内存会产生很大的压力(安卓机的系统缺陷),同时加载也会有更大的延迟,影响游戏体验。
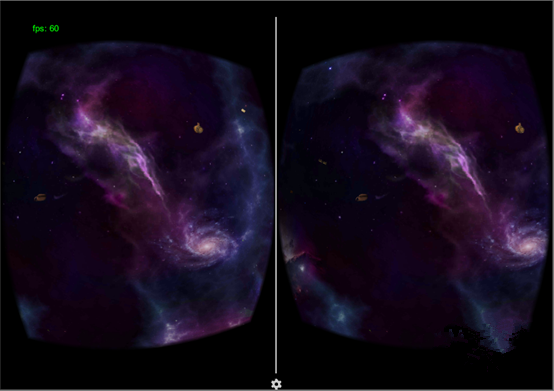
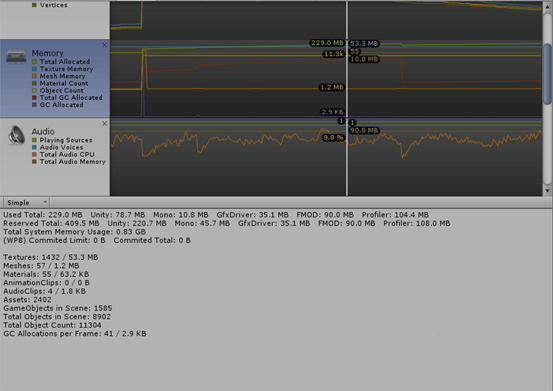
如下图所示


图一:场景中分布个物体的内存占用情况
但是,如果将270个物体以34个模型通过不同位置,不同方向来进行展示,得出的效果与270个物体相同,而在内存中仅仅占34个模型的空间,这样,即使是更多的物体,堆内存的占用也不会成倍数增长,大大减缓了内存的压力。
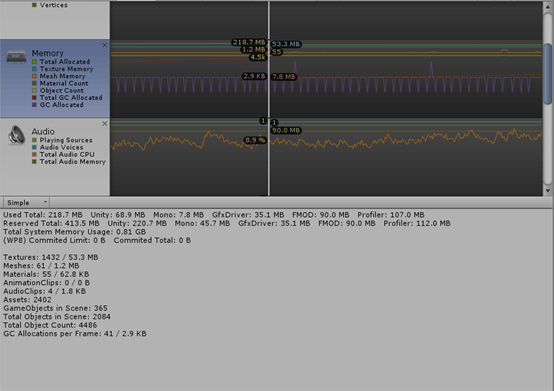
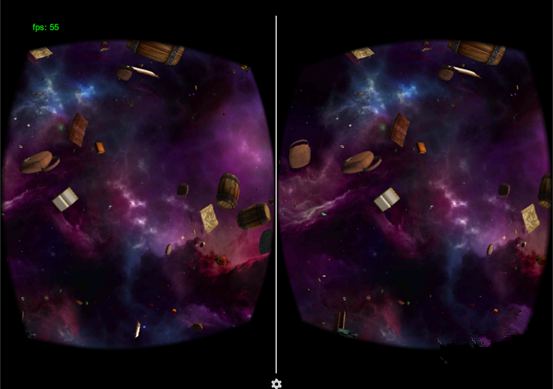
如下图所示:


图二:场景中分布27000个物体的内存占用情况。
4)场景与烘焙
一般游戏中场景光使用的是单平行光进行场景渲染。然而单平行光带来的明暗对比在美观度上的表现非常差,简单的解决方法有两个。
1、进行双反向平行光照:这种方法看上去可行,然而由于VR游戏需要双摄像感知,在两个摄像位置和两道光的情况下,对GPU的压力是正常游戏的四倍。这在手机上是无法承受的压力,最好的情况是帧数由60下降到50,这显然是玩家所不能接受的。
2、让物体进行自发光:这显然更不现实,270个物体进行自发光处理对GPU产生的压力比双平行光更大。
针对这个问题,我们决定采用预烘焙的方式。即在播放开场动画的时候,将所有物体进行双向光照射预先烘焙。当所有物体加载完毕后,保留所有物体被双向光烘焙后的形态停留在场景中。在玩家进入游戏后,将烘焙后的物体直接显示在场景中。这样就在减轻了GPU压力的基础上给玩家模拟出较为真实的光照环境。
针对一些与主题关系不大的东西进行一些解释
解释1:为何不用八叉树的管理方法
因为效率低!没错由于八叉树需要创建大量指针和对象,对于小规模场景管理,八叉树的效率反而低
什么是小规模?大概100k以下?反正我的垃圾电脑对100k个物体进行搜索八叉树仅仅以微弱优势胜出
解释2:为何要做手机端的VR?
因为国内现有消费水平难以消费htc这种高端VR设备,为了更快地抢占市场,厂商们势必在手机vr上火拼
手机性能在稳步提升,maybe 以后会达到vr所需水平?说这么多,其实就是我没钱,凑合着先研究google cardboard
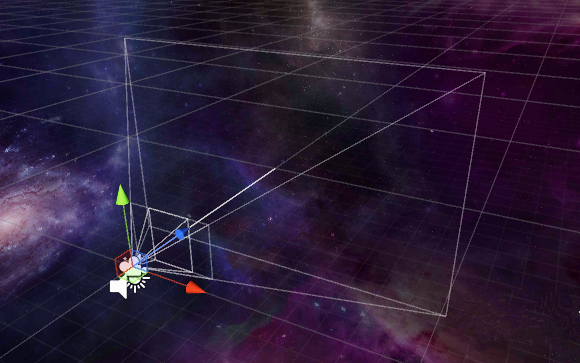
解释3:为何物体在屏幕边缘时能显示,当镜头转过去时,物体却消失了?(本来不想说的,毕竟这个可能影响成绩,但为了更多的朋友不被坑,我还是得说)
因为咱没有用曲面屏!理想中的视锥应该是下圆上尖的不倒翁型,但。。。unity不仅不是不倒翁型,连圆锥形都不是,他丫的是四棱锥型!

由于三角形斜边比直角边长,所以当物体位于屏幕边缘时,可能恰好与摄像机之间的距离等于斜边(大于视距)






